Sketchというアプリをご存知でしょうか。
操作が簡単で、素早くワイヤーフレームやモックを作れる、最近人気のMac用のUIデザインツールです。
今年初めに試用版(1ヶ月間)を利用していたのですが、先日晴れて製品版を購入したので紹介しようと思います。
購入のきっかけ
個人的にアプリを作ったり、仕事で企画案を出していく上で、画面遷移図やワイヤーフレームを作成するのにいいツールを探していました。
メインの用途が素材の作成ではなく、画面構成やアイディアの整理だったので、PhotoShopやIllustratorだと高機能過ぎて用途に合わず、
かといってExcelやPowerPointではさすがに物足りずという状況が続いてました。
そんな中、Sketchは個人的に必要十分条件な機能を持っていて、価格も$99(今後は買い切りではなくなりますが)なので思い切って購入しちゃいました。
Sketchのイケてる点
数日使ってみた中で、パッと思いついたいい点をいくつか挙げてみました。
- 操作が簡単
- Artboards, Symbolsなど画面構成を考えたり、ワイヤーフレームやモックを作るために便利な機能が豊富
- UIパーツのテンプレートが豊富
1.の操作性に関してですが、本当に簡単です。ビックリした。
ほぼろはデザイナーでもなければ、PhotoShopやIllustratorを持っているわけでもないのでデザイン系のツール経験はほぼありません。
そんな私でも、Sketchは半日も触っていれば不便を感じることなくサクサク操作できる操作性を持っていました。
おそらく、機能が多すぎないこととショートカットが豊富なことが、初日からサクサク作業を進められた理由だと思います。
特に参考になったのはCreator.GuideさんのSketch入門とアプリUI制作のチュートリアルで学ぶSketchの使い方でした。感謝感謝。
つぎに、2.の機能についてです。
先ほど書いたように、Sketchは機能がとても豊富というわけではありませんが、UIデザインを行う上で必要な機能は一通り揃っています。
そして、その中でもArtboardsとSymbolsは特に便利な機能となっています。
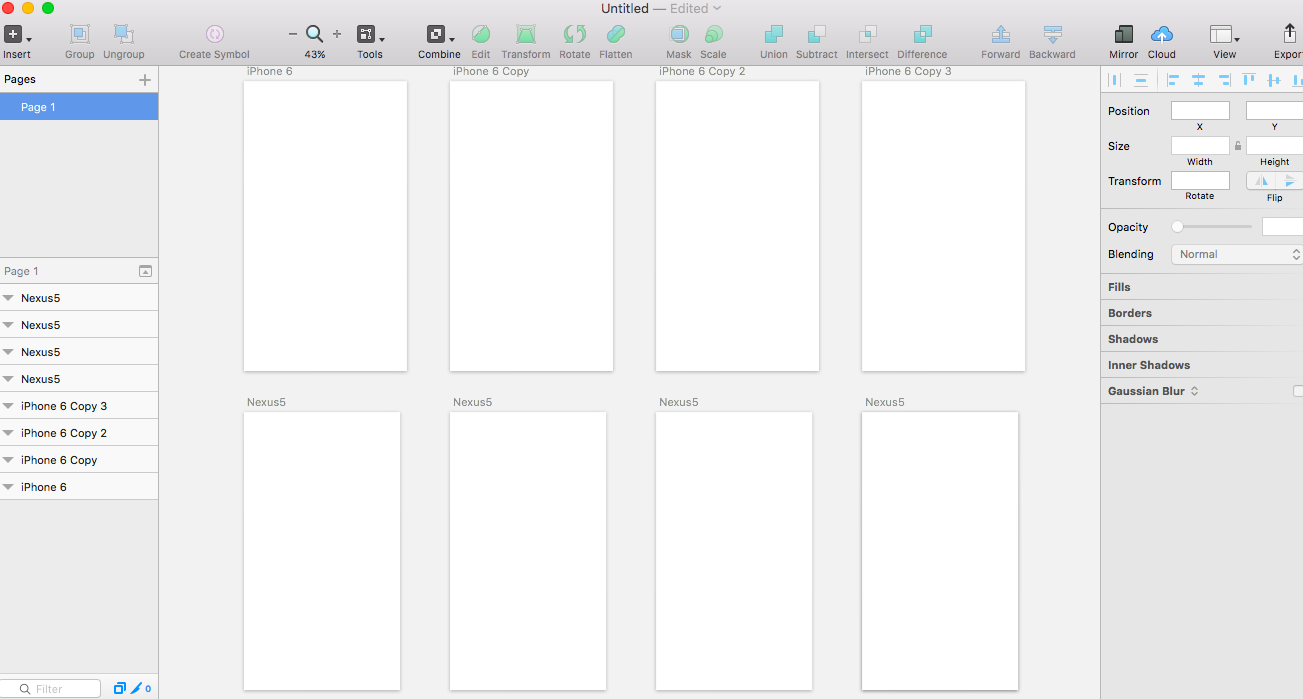
まず、Artboardsですが、これは1つのPage(キャンバスみたいなイメージ)上にたくさんの画面(Artboards)を並べることができる機能になっています。

Artboardsのサイズは自由に決められるので、1Page内でたくさんのArtboardsを並べて画面遷移図を描いたり、同じ機能の画面をiOS/Android/Web画面で並べて見比べたりと様々な使い方ができます。
(Artboardsの中にArtboardsを置いたりも!)
どんなときでもcmd+1のショートカットで全体表示ができ、cmd+2で選択オブジェクトを中心に拡大表示できる点が、この機能をとても使い勝手のいいものにしてくれています。
私は頭の中を整理したいときに、いつも大きな紙とペンが欲しいと思っていたのですが、今後はSketchで事足りそう...
むしろ紙とペンと違って、Sketchなら一度作ったオブジェクトを消さずとも移動や修正をいくらでも試すことができ、キャンバスのサイズにも縛られないあたりは紙とペンよりいいかもしれません。
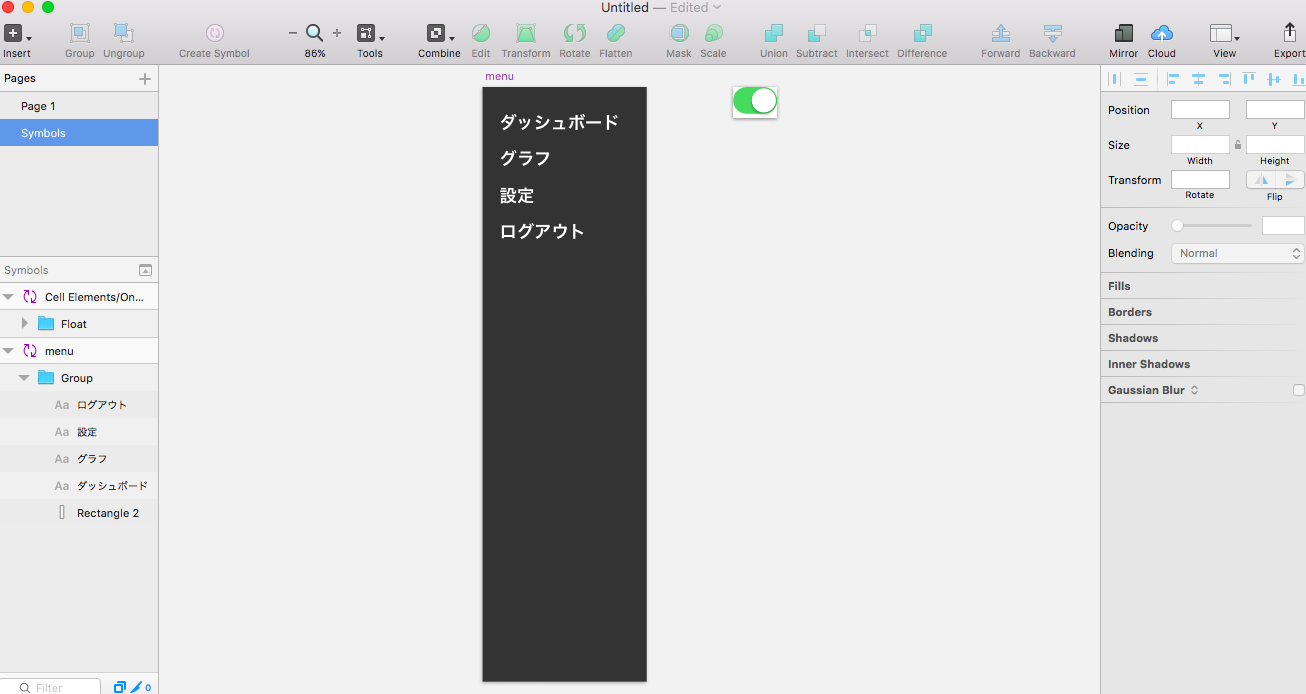
また、Symbols機能のほうですが、こちらは複数画面で使える共通部品を作るための機能です。
いま作成中のワイヤーフレームでは、画面左にメニューを配置していたり、複数画面で似たようなテーブルを表示するのですが、
こういった複数画面に渡るパーツを共通部品として切り出すことで、一括して変更が可能になります。
さらに、ラベル部分は配置後にOverrideもできるので、例えばiOSアプリのナビゲーションバー全体をSymbols化しておきタイトルだけは画面ごとに上書きする、
テーブルのカラム名はテーブルごとに変更する、ということが簡単にできます。

最後に3.UIパーツのテンプレートについてです。
多くのSketchファイルが無料のテンプレートとして、Sketch APP SOURCESで公開されています。
また、新しいデバイスが出るたびに、FacebookがSketchファイルを公開していたりもします。
これらを利用することで、画面遷移やワイヤーフレームを作成する際は、パーツの作成に時間を取られることなく必要な作業のみに集中することができ、作業が本当に捗ります。
さらに、こちらはまだ私自身は使ったことがないサービスですが、Sketch Cloudというサービスが公式に提供されています。
いまはまだBeta版ですが、自分が作ったSketchファイルを簡単に世界中に公開できるサービスのようです。
これが波に乗ったら爆発的にSketchのエコシステムが整いそうですね。
Sketchのイケてない点
続いて、Sketchのいけてない点に関して。
正直あまりないのですが、強いてあげるとすると
- たまに操作がカクつく
- Macでしか使えない
あたりでしょうか。
1.のカクつきに関して、正直Macアプリ全般に言えることだと思っていますのであまり気にしていないです(笑)
どちらかというとマウス操作でカクつくことが多いので、できる限りショートカットを使うように心がけたところ、ストレスはかなり軽減されました。
(マウス操作だとオブジェクトを少しずらすだけでも操作履歴がめちゃくちゃたまるので、それが原因では?と思っています)
2.のMacでしか使えない件は今後どうなるか少し気にはしています。
というのも、私自身はWindow版が出たところで使うことはないと思いますが、他のメンバーとSketchファイルを共有できると便利かなとは思うので。
(まぁWindowsに対応するならすでにしていると思うので、おそらく今後もずっとMacだけな気がしていますが(笑))
ちなみにSketchファイルの実体を調べてみたところsqliteファイルで、blobがメインでしたので、ここから見てもやはりWindows対応は難しいのかなという印象です。
$ file wireframe.sketch
wireframe.sketch: SQLite 3.x database
$ sqlite3 wireframe.sketch
SQLite version 3.8.10.2 2015-05-20 18:17:19
Enter ".help" for usage hints.
sqlite> .tables
metadata payload
sqlite> .schema
CREATE TABLE metadata (name text, value blob);
CREATE TABLE payload (name text, value blob);
まとめ
Sketchは簡単に使えるため、デザイナーだけでなく、エンジニアの方にもオススメです。
UIデザイン向けのツールですが、大きな白紙のキャンバスが広がっているので、紙とペンの代わりとして、頭の中の整理にも使えると思います。
Sketchは今後も使い続けていきますので、また新たな魅力に気づいたときは記事にしていきます。
タイムリーなことに、本日開催されるiOSエンジニア向けのカンファレンスiOSDCでSketchに関するトークがあるようです。
せっかくなのでこちらのトーク聞いてきます!